Como Acelerar o Desempenho do Seu Site: Dicas de Otimização de Performance
Atualmente, a internet funciona em alta velocidade, e os usuários esperam resultados imediatos. Pesquisas mostram que mais da metade dos visitantes fecham uma página da web se ela demorar mais de três segundos para carregar. Isso não apenas afeta negativamente a experiência do usuário, mas também leva a rejeições e à queda na posição do site nos resultados de busca. O Google considera a velocidade de carregamento ao avaliar o ranqueamento dos sites. Portanto, a velocidade de carregamento do site desempenha um papel crucial na atração e retenção de visitantes.
Neste artigo, exploraremos em detalhes o impacto da velocidade de carregamento do site na experiência do usuário, nas taxas de conversão e no ranqueamento nos motores de busca, além de discutir o que pode influenciar a velocidade de carregamento e como aumentar essa velocidade.
Impacto da Velocidade do Site no SEO e Ranqueamento nos Motores de Busca:
- Desde 2010, a velocidade de carregamento tornou-se um fator de ranqueamento para as consultas de busca no Google. Mais tarde, em 2018, o Google também incluiu a velocidade de carregamento como um dos fatores de ranqueamento para buscas em dispositivos móveis. Isso significa que sites lentos têm menos chances de obter posições elevadas nos resultados de busca;
- Os motores de busca levam em consideração sinais do usuário, incluindo métricas relacionadas à velocidade de carregamento do site. Se os usuários saírem rapidamente do site após clicarem em um link nos resultados de busca, isso pode indicar baixa qualidade do conteúdo da página e impactar negativamente seu ranqueamento;
- Sites móveis lentos têm menos chances de aparecer no topo dos resultados de busca, já que os motores de busca promovem ativamente a otimização móvel e priorizam a experiência do usuário em dispositivos móveis;
- Carregamento rápido do site pode melhorar métricas relacionadas ao SEO, como o tempo de permanência no site, o número de páginas visualizadas e o nível de engajamento. Essas métricas influenciam a avaliação geral da qualidade do site pelos motores de busca e podem melhorar seu ranqueamento.
Análise de Desempenho do Seu Site
A velocidade de carregamento de página desempenha um papel importante na otimização do site. Existem ferramentas que podem ajudar a medir a velocidade e o desempenho do site, como Google PageSpeed Insights, GTmetrix, Pingdom e outras. Quais métricas você deve considerar? O tempo de carregamento ideal do site é de 2 a 3 segundos; após esse período, o usuário geralmente passa para o próximo site na busca. Como verificar a velocidade do site? Aqui estão algumas ferramentas que podem ajudá-lo a fazer isso.
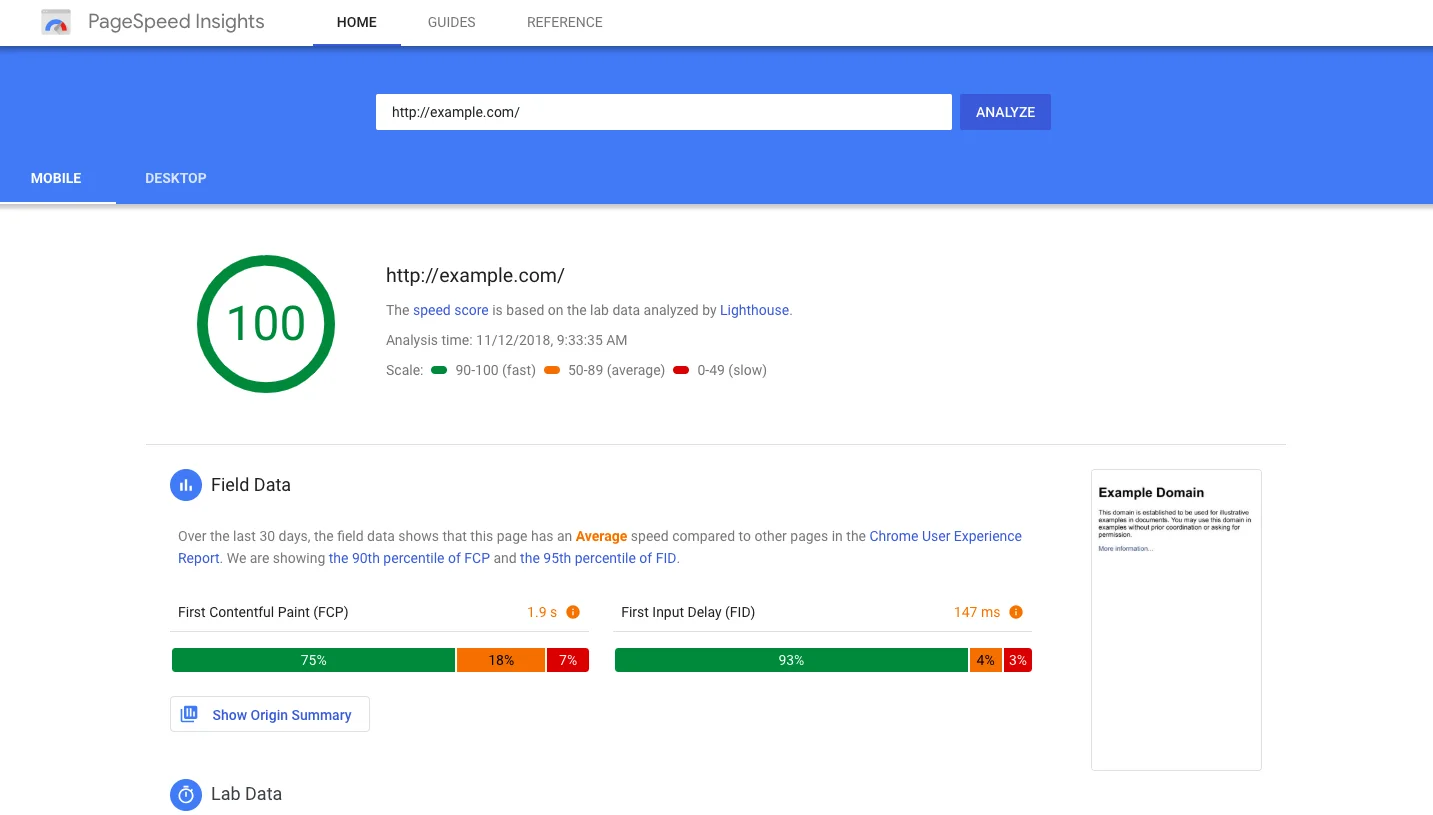
Google PageSpeed Insights
Uma ferramenta gratuita do Google que ajuda a avaliar o desempenho e a velocidade de carregamento do site. O Google PageSpeed analisa o tempo de carregamento da página, o tempo de resposta do servidor, a otimização de imagens, o cache e outros parâmetros. A ferramenta fornece uma avaliação geral da velocidade de carregamento para dispositivos móveis e desktops, além de recomendações para melhorar o desempenho.

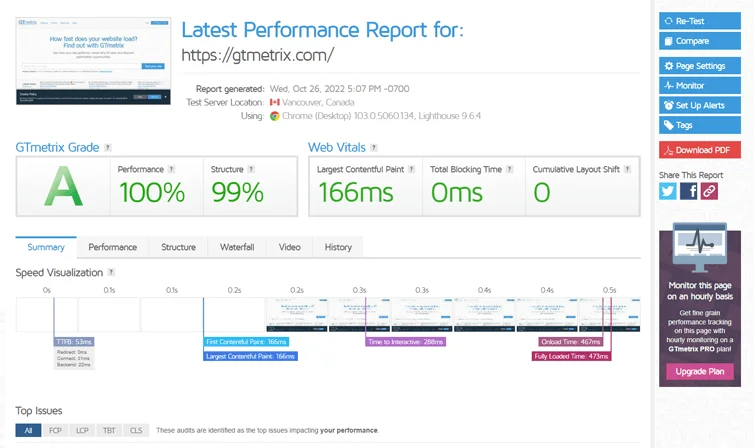
GTmetrix
Assim como o Google PageSpeed Insights, este serviço de velocidade de carregamento de páginas do site ou ferramenta fornece uma análise detalhada do desempenho do site. Ele avalia a velocidade de carregamento, o tempo de resposta do servidor, o tamanho da página e outros aspectos. O GTmetrix oferece recomendações para melhorar o desempenho, incluindo cache, compactação de recursos e otimização de código.

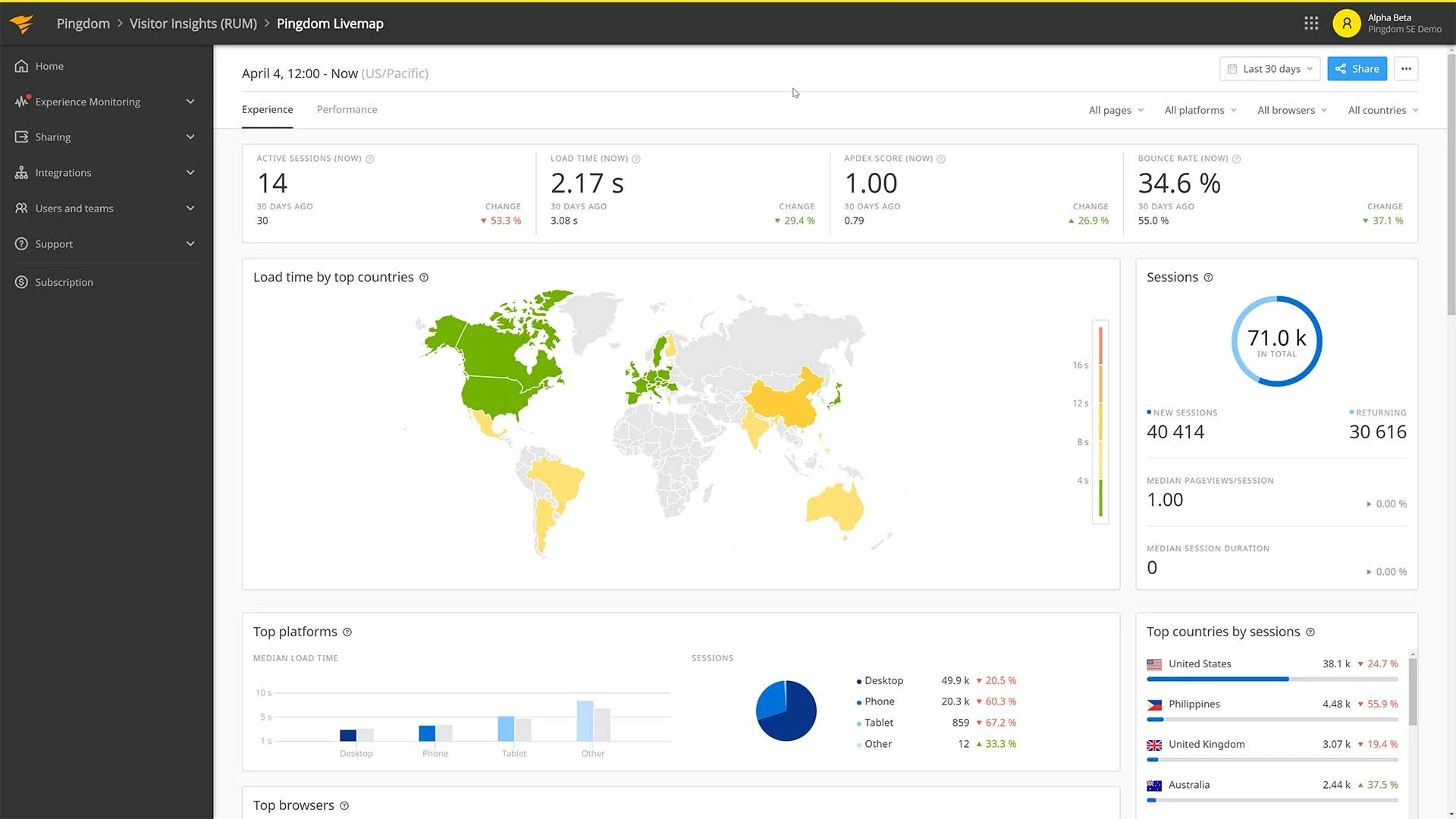
Pingdom
O serviço oferecido pela Pingdom AB permite medir o desempenho do site e monitorar sua disponibilidade. Esta ferramenta permite verificar a velocidade do site a partir de vários servidores localizados em diferentes partes do mundo. Fornece relatórios detalhados sobre o tempo de carregamento de cada elemento da página da web, como imagens, folhas de estilo CSS, scripts JavaScript e outros recursos. Mostra o tempo de resposta do servidor e o tamanho total da página. Esses dados ajudam a identificar áreas problemáticas e determinar quais componentes da página estão demorando mais para carregar.

Estude cuidadosamente as recomendações fornecidas pela ferramenta de análise de desempenho. Elas podem indicar etapas para otimizar o carregamento do site. Por exemplo, implementar cache, usar uma CDN (rede de entrega de conteúdo), melhorar o código ou otimizar recursos. Avalie quais dessas recomendações podem ser aplicáveis ao seu site e comece a implementá-las. Ao interpretar os resultados, preste atenção aos seguintes parâmetros:
- Tempo de Carregamento da Página
Avalie o tempo total de carregamento do seu site. Se exceder os valores recomendados (geralmente menos de 3 segundos), isso pode indicar problemas que exigem otimização. - Tempo de Resposta do Servidor
Este é o tempo necessário para o servidor processar uma solicitação. Se o tempo de resposta do servidor for alto, isso pode indicar problemas com a hospedagem ou a configuração do servidor. - Tamanho da Página e Número de Solicitações
Páginas grandes e muitas solicitações podem retardar o carregamento. Preste atenção ao tamanho da página e ao número de solicitações, e tente reduzi-los comprimindo imagens, minimizando arquivos CSS e JavaScript, combinando-os em um único arquivo ou utilizando cache. - Priorização de Tarefas
Identifique áreas problemáticas e defina prioridades. Concentre-se nos aspectos que têm maior impacto na velocidade de carregamento e desempenho. Por exemplo, se o tamanho das imagens for o principal problema, comece pela otimização delas. - Teste e Reanálise
Após fazer alterações e otimizar o site, analise novamente seu desempenho usando as ferramentas. Isso permitirá ver o resultado das mudanças e continuar a otimização, se necessário.
Técnicas e Dicas para Aumentar a Velocidade do Site
Vamos explorar algumas técnicas eficazes e dicas para acelerar o carregamento do site. Veremos a otimização de imagens, a minimização de CSS, JavaScript e HTML, o uso de cache e CDN, além da otimização do tempo de resposta do servidor.
Otimização de Imagens
Formato
Cada formato de imagem tem suas próprias vantagens e é adequado para tipos específicos de imagens. Por exemplo, JPEG (ou JPG) é ideal para fotos e imagens com muitos tons de cores. Ele oferece boa compressão e preserva os detalhes da imagem. PNG é o formato mais adequado para imagens com transparência ou texto. Ele mantém linhas mais nítidas e é uma boa escolha para logotipos e ícones.
Compressão
Ferramentas de compressão de imagens ajudam a reduzir o tamanho dos arquivos sem perda significativa de qualidade. Isso é feito removendo informações redundantes, como metadados desnecessários e cores ocultas, enquanto se preserva a qualidade visual da imagem. Além disso, você pode converter as imagens para o formato WebP, que reduz o tamanho dos arquivos em 26% em comparação ao PNG e em 25-34% em comparação ao JPEG.
Carregamento Adiado
O carregamento adiado de imagens permite que elas sejam carregadas apenas quando se tornam visíveis na tela do usuário. Isso é especialmente útil para páginas com muitas imagens ou longas. Existem diferentes técnicas, como:
- Lazy Loading: Permite o carregamento das imagens à medida que a página é rolada. Plugins e bibliotecas, como LazyLoad ou Intersection Observer API, podem ajudar nesse processo.
- Plugins de Otimização de Imagens: Existem vários plugins e extensões para plataformas de gerenciamento de conteúdo (CMS) que automaticamente aplicam o carregamento adiado de imagens ou otimizam o processo de carregamento. Por exemplo, o WP Smush para WordPress.
Otimização do Código do Site
Outra forma de otimização é a redução do tamanho dos arquivos CSS, JavaScript e HTML, eliminando comentários, espaços em branco e quebras de linha desnecessárias. Combine arquivos CSS e JavaScript em um único arquivo para reduzir o número de requisições ao servidor. Isso pode ser feito usando ferramentas de compilação, como Webpack ou Gulp.
Também é recomendável colocar o código CSS no início da página e os scripts no final. Essa abordagem permite que o navegador comece a renderizar a página antes de carregar todos os scripts, o que reduz o tempo de carregamento e melhora a experiência do usuário.
Evite o uso de código CSS e JS inline. Em vez disso, mantenha o código CSS e JS em arquivos externos. Isso permite que os navegadores armazenem em cache esses recursos, acelerando o carregamento da página.
Uso de Cache e CDN
Habilitar o cache no servidor permite armazenar recursos estáticos, como imagens, arquivos CSS e JavaScript, no lado do cliente. Esses recursos são carregados e armazenados em cache pelo navegador do usuário, permitindo que sejam reutilizados sem a necessidade de carregá-los do servidor a cada solicitação. Isso reduz significativamente o tempo de carregamento da página em visitas repetidas e melhora o desempenho.
Use uma CDN (rede de entrega de conteúdo) para distribuir cópias de conteúdo em servidores localizados em diferentes regiões do mundo, garantindo a aceleração do site. A CDN funciona da seguinte forma: o servidor mais próximo atende às solicitações dos usuários, o que reduz o tempo de carregamento. Quando um usuário solicita um recurso de um site, ele o recebe do servidor CDN mais próximo, em vez do servidor principal.
Quando os recursos são armazenados em cache no lado do cliente e distribuídos por servidores CDN, você tem a oportunidade de fornecer conteúdo com a mínima latência e garantir acesso rápido para usuários em qualquer parte do mundo.
Minimize Redirecionamentos e Links Quebrados
Evite o uso excessivo de redirecionamentos em seu site. Redirecionamentos adicionam um passo extra no carregamento da página, o que pode retardá-la. Verifique sua estrutura de URLs e codificação para garantir que estejam otimizadas e minimizadas. Sempre que possível, use links diretos e evite cadeias de redirecionamentos.
Verifique regularmente seu site em busca de links quebrados e corrija-os. Links quebrados que levam a páginas inexistentes ou inacessíveis podem afetar negativamente a experiência do usuário e a velocidade de carregamento.
Provedor de Nuvem e Servidor
Ao escolher um provedor de hospedagem, preste atenção ao desempenho e à confiabilidade. Uma hospedagem bem selecionada com infraestrutura otimizada, alta largura de banda e baixa latência pode melhorar significativamente o tempo de resposta do servidor.
Mantenha o software do seu servidor e seus componentes atualizados, como o servidor web (por exemplo, Apache ou Nginx), PHP ou outras linguagens de programação. Isso permite que você aproveite as últimas correções de segurança e otimizações de desempenho.
Como Acelerar o Funcionamento do Site
Agora vamos analisar como melhorar a infraestrutura de hardware para garantir o aumento da velocidade de carregamento do site.
- Escolha do Provedor de Nuvem Adequado:
- Plataformas de hospedagem em nuvem oferecem escalabilidade e flexibilidade, permitindo que o site utilize recursos de vários servidores. Isso possibilita lidar com grandes volumes de tráfego e garantir alta disponibilidade.
- Servidor VPS:Oferece um ambiente virtual isolado que simula um servidor dedicado. Ele fornece mais recursos e controle do que a hospedagem compartilhada comum.
- Servidor Dedicado:Disponibiliza todos os recursos de computação de um servidor para o seu site. Ele garante alto desempenho e controle, mas pode ser mais caro e exigir mais gerenciamento. A escolha certa do tipo de hospedagem depende dos requisitos do seu site e do volume de tráfego esperado.
- Otimização das Configurações do Servidor: Inclui ajustes de memória, processador, cache e outros parâmetros para garantir o rápido processamento das solicitações.
- Atualização do Software do Servidor:Como o servidor web (por exemplo, Apache ou Nginx), banco de dados e linguagens de programação. As novas versões geralmente incluem melhorias de desempenho e correções de bugs.
- Otimização do Banco de Dados: Para acesso rápido e processamento de dados.
- Use o Comando EXPLAIN em seu banco de dados para analisar e entender quais consultas estão lentas. Isso pode incluir a alteração da estrutura da consulta, a adição de índices ou a revisão do uso de tabelas e relações.
- Cache de Respostas: A consultas frequentemente repetidas pode acelerar significativamente o trabalho com o banco de dados. Em vez de executar a consulta toda vez, o banco de dados pode fornecer um resultado já armazenado em cache. Isso é especialmente útil para sites dinâmicos, onde o conteúdo é gerado com frequência e pode ser o mesmo para muitos usuários.
- Configuração de Índices no Banco de Dados:Permite executar eficientemente a busca de dados em tabelas. Os índices são criados nos campos indexáveis e aceleram significativamente o processo de busca.
- Balanceamento de Carga e Clusterização: Permitem distribuir a carga em vários servidores, o que melhora o desempenho e garante a alta disponibilidade. Os princípios incluem:
- Distribuição de Tráfego entre vários servidores para equilibrar a carga e garantir alta disponibilidade.
- Agrupamento de Servidores em Cluster: Para processar o tráfego e garantir a alta disponibilidade. O cluster pode incluir replicação de dados, compartilhamento de recursos e recuperação automática.
- Uso de Armazenamento SSD: O uso de drives SSD rápidos e eficientes em vez de HDDs tradicionais pode melhorar significativamente o desempenho. O armazenamento SSD oferece maior velocidade de leitura e gravação de dados, acelerando o processamento de solicitações e o carregamento de conteúdo.
- Infraestrutura de Rede:Hospedar o site em provedores de hospedagem com conexões de rede de alta velocidade e usar tecnologias de rede, como CDN, ajuda a garantir a rápida entrega de conteúdo para os usuários em qualquer lugar do mundo.
Os sites e suas demandas estão em constante evolução, e os usuários esperam sites cada vez mais rápidos e responsivos. Portanto, é importante entender que a otimização é um processo contínuo, que deve fazer parte das práticas diárias de desenvolvimento e manutenção do site.



